Development Tips for Website Accessibility & ADA Compliance
Libby Schaper and Gina Petruccelli, February 2, 2017
An important, but often overlooked, strategy for website development is accessibility and compliance as outlined by the the Americans with Disabilities Act (ADA). You may have heard the stories about lawsuits involving companies such as Target, Expedia and Hotels.com around website accessibility, and while the results of these cases were mixed, they provided some clarity of the ADA's authority on the web.
While it may feel like a daunting and overwhelming task, you can actually start making your website more accessible pretty easily. So whether you're using Adobe Experience Manager (AEM) or a different solution for your web content managementsystem, we'll give you the tips you need to build a logical, organized, and accessible website which adheres to ADA compliance.
In this post we'll focus on the Americans with Disabilities Act (ADA) compliance and Section 508 of the Rehabilitation Act of 1973. ADA compliance applies to any commercial or public entity that has “place(s) of public accommodation” which includes the internet. Simply put, business covered by the ADA are:
- Private employers with 15 or more employees
- Public entities at state and local levels (covered under Title II, which includes both physical and programmatic access to all programs and services offered)
- Businesses operating for the benefit of the public and non-profits (more specifically, "public accommodations and commercial facilities" are covered under Title III)
Website accessibility is not an issue that can be programmatically automated. Content authors must actively work to make web content accessible. This post aims to assist developers to enable the authors to own the responsibility of providing accessible content websites. We will cover tips and methods for AEM development specific to out of the box AEM components for both authors and developers to leverage. Additionally, we will provide resources for testing website accessibility.
Common Types of Disabilities Protected in the 508 Standard
- Sight Impairment
- Blindness/ Low Vision
- Color Blindness
- Hearing Impairment
- Physical Disabilities
- Inability to use a mouse
- Limited fine motor control
- Cognitive Disabilities
- Distractibility
- Inability to focus on large amounts of information
There are many cases for why you should care to make content accessible. Of course, you never want to limit your audience. Making content accessible promotes social inclusion and guarantees a wider range of people who can access content. Interestingly, many approaches to ensuring web accessibility simply follow standard web best practices. Logical organization of web content improves web accessibility.
Benefits of Accessibility and 508 Compliance
- A properly structured site will enhance your Search Engine Optimization (SEO).
- Proper website structure makes it much easier to maintain your content going on.
- Accessibility supports social inclusion.
Outlined in the 508 Standard, accessibility levels range from level A to triple A, the former being minimum compliance. While meeting any compliance standard is a good start, this standard alone does not make your content widely accessible. It is always best to meet the highest accessibility level that is feasible for your organization.
Tool: On the World Wide Web Consortium (W3C) website, there is an amazing tool to test your web accessibility. In this useful and robust tool, you can search and filter and even select which accessibility level you are trying to meet. This tool can test the compliance of your own development work.
There have been a number of lawsuits over accessibility of websites. For example, National Federation of the Blind v. Target Corp. a class action lawsuit in which the plaintiff challenged whether or not the American Disabilities Act of 1990 applied to websites. The plaintiff argued that blind people were unable to access much of the defendant’s online content. Additionally, blind people were unable to make a purchase from the website. Eventually, the parties reached an agreement that Target would pay a settlement and also agree to make changes to the website to increase accessibility to users with disabilities.
Important to know: Even if your organization is not governed by the 508 standard, your organization can still be sued over inaccessibility of your site.
There are a number of steps you should take to ensure your site is compatible with accessibility technologies. We will cover programmatic approaches, testing site accessibility, and design and content organization for maximizing accessibility.
Programmatic Approaches
Sites should extend beyond crosstalk (using a mouse to visually navigate your site) and should include the option to use only keyboard inputs to navigate the site.
As stated in the 508 standard, “When software is designed to run on a system that has a keyboard, product function shall be executable from a keyboard, where the function itself or the result of performing a function can be discerned textually.” So when testing, try to test without the mouse and see that your tab order for all of your fields and all of your links on the page are coming in a logical order. This will determine the order that the screen readers will access the content as well.
Tip: “Hover only” functionality is sometimes frowned upon in regards to accessibility. If you do use it, just be sure that the “hover only” functionality can be accessed with keyboard navigation.
Alt-text should be provided for all images and image maps.
Another programmatic adjustment to make is to require alt-text on images. It may not necessarily apply to decorative images, however decorative images should be applied through the CSS. You may choose to have the alt-text per instance of that image on the page so that the author would be required to populate that alt-text before it is published.
AEM Tip: Alternatively, we can require alt-text on the DAM image within AEM. This will programmatically pull the alt-text and default it to the image title or image name. By default AEM pulls the image name but that is not always the most descriptive text. We encourage either image handler or alt-text in the DAM or per instance of that image on the page.
Here is an example of how the code should look:
<img title="Threeshare Logo" alt="Threeshare Logo" src="/content/dam/threeshare/logo.png"/>
Sites should provide a skip navigation link in your navigation so that people who are using devices such as breathing machines or screen readers may skip over repetitive navigation items and go directly to the main content of the page.
This is probably the most commonly missed programmatic adjustment for accessibility. “A method shall be provided that permits users to skip repetitive navigation links.” So what you want to do is write inside the body...and this doesn't have to be a visible link to a normal browser. You can add CSS links to position that absolutely off the page so that it's not even accessible in a regular browser situation but is accessible via tab order and also via screen reader.
The first item on the page and the anchor are placed at the beginning of the main content. Right inside the body tag there is a link to the anchor. A user will be able to execute that link and skip all of the repetitive navigation items and go straight to the main. The user does not want to hear all the navigation links again, so he/she can skip right to the content and do what he/she is on this page to do.
Here is an example of how the code should look:
<body>
<a href="#maincontent">Skip navigation</a>
<!--...-->
<a id="maincontent" name="maincontent"/>
<h1>Heading</h1>
<p>This is the first paragraph</p>
</body>
Label data tables clearly and correctly.
We must also pay attention to data tables, "Rows and column header shall be identified for data tables." Screen readers will read tabular data cell by cell. Without properly identified table headers, information becomes jumbled and confusing.
Tip: It is important to make use of column headers and row headers so that, when someone using a screen reader is tabbing through all of the tabular data, he/she is able to associate both the header from the row and the header from the column to make sense of whatever content is in that table.
Here is an example of how the code should look:
<tr>
<th scope="col">Name</th>
<th scope="col">Age</th>
<th scope="col">Birthday</th>
</tr>
<tr>
<th scope="row">Jackie</th>
<td>5</td>
<td>April 5</td>
</tr>
<tr>
<th scope="row">Beth</th>
<td>8</td>
<td>January 14</td>
</tr>
To make forms accessible, labels should be bound to form fields.
The next programmatic adjustments to cover is pretty easy for us because it is included out-of-the-box in AEM. As stated in the 508 Standard, "When electronic forms are designed to be completed online, the form shall allow people using assistive technologies to access the information, field elements, and functionality required for completion and submission of the form, including all directions and cues."
AEM Tip: In AEM forms, we have to make use of the "name" and the "for" attributes. This is what the HTML should look like, the label for="name" and the id="name" that binds the label to the form name. This enables the assistive technologies to accurately navigate the form fields based on that label name.
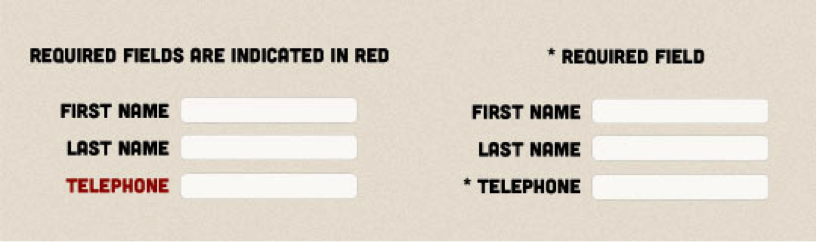
Next, the 508 Standard states, "Web pages shall be designed so that all information conveyed with color is also available without color, for example, from context or markup.” In the image below, the form on the left has required fields indicated in red. A sight-impaired person may not be able to tell which field is the required field. Therefore, a better way to do this is to use a non-color differentiator, such as an asterisk.

Testing
It is crucial to test sites before deploying, particularly when you are aiming to have an accessible site.
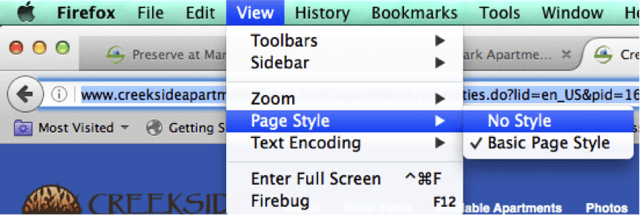
Turn off the CSS to ensure your site is organized and readable even without the style sheet.
One approach to testing accessibility is turn off the CSS. This allows you to see what your page looks like to a screen reader or any kind of assistive technology. It also allows you to make adjustments through your content if it is not logically laid out. When you turn off the CSS, normally you should like to see like a logo and maybe a navigation list, or an H1 followed by text, an H2 and some more text, and so on. You really want to make sure that that content is laid out in such a way that the screen reader makes sense of it.

Test on mobile and on a screen reader.
Interestingly, mobile has become a big tool for anyone with any kind of disability or impairment. The last study that WC3 did was about 70% of screen reader users actually use it on their mobile device (The number is probably even higher than 70% today). Part of the reason this number is so high is because mobile devices already support a lot of accessibility. Mobile devices already perform text to audio, in some cases Voiceover comes out of the box.
Another example of mobile devices being accessibility-friendly, is that some disorders cause people to have a hard time digesting content on the page. Therefore, a mobile phone makes it easier to comprehend content because there is a smaller pool of content at one time. This makes it easier to focus on a mobile device than on a larger screen such as a desktop.
Tool: These are some of the common screen readers, JAWS and Window-Eyes are both the most common screen readers, but they have a cost associated with them, so they tend to be less common in the development world. NVDA is a free. Chrome’s Vox or Apple’s out-of-the-box Voiceover can be used for testing as well.
Tip: The best way to test your screen reader is to turn your screen off. This way you can experience what it would be like to use a device without being able to see content. It is an interesting experience. You will be horrified by how much inaccessible content is on the web.
Content and Design
Color Contrast
When it comes to design, it is important to consider color contrast. This contrast analyzer is a tool where you can test colors you want to use on your site to determine which color levels pass or fail, and why. You can download the analyzer and actually go through and test if your contrast is meeting design standards.
Tip: The cleaner and more simplistic your website is, the better the experience all users.
Alt-Text for Images
As mentioned above, alt-text should be provided for images. This can be programmed in AEM to require alt-text per image, or, per instance of an image per page. Another option is to require alt-text per image in the DAM. Again, alt-text is not necessarily required for decorative images, which should be applied through the CSS.
Notate Links to Documents
Hyperlinks must be properly noted. If a link will open in a new window, the user should have notice. Particularly for screen readers, it can be very confusing to the user who may not realize he/she is no longer on the original website. Accessible linking to documents includes noting file type in hyperlinks.
Additionally, links should have a descriptive title. If a page has multiple links that are all titled “Download PDF,” this can be very confusing for users with screen readers, and will also negatively impact SEO. Downloadable documents on a site should also be accessible.
Examples of Proper Hyperlinks to Download Documents:
Fill out the Camp Counselor Application (PDF)
Register for Volunteer Weekend (Word Doc)
Do Not Use Images for Text
We advise against using images in place of text. When images are used in place of text and the CSS is turned off, image content may be lost. Images that contain text are unreadable on a screen reader unless the image contains proper alt-text. In many heavily designed websites, headers are replaced with images however; text in an image is not searchable. Though it may be visually appealing, it will make your content less accessible and additionally, have a negative impact on SEO.
Captions for Videos
Captioning videos is a key aspect of accessibility. It is rather time-consuming, but it is a good practice. Equivalent alternatives for any multimedia presentation should be synchronized with the presentation. Ideally, you are providing a time-coded caption file (SRT file). YouTube already has support for captioning videos.
Tip: If you choose to use YouTube's auto caption tool, be sure to spell-check and cross-check. YouTube’s captioning is not always accurate, and occasionally even produces inaccurate, offensive language.
Content Organization
So now let's dive into headers and content organization. Many experts recommend that you should reserve your H1 for your page title, H2 for major headings, and H3 for subheadings. It's important that you make visual differences between header styles because this is key for those with cognitive disorders or visual impairments. A screen reader or keyboard navigation will tab through headers in the order you've laid them out.
Tip: Remember to make the distinction between headers visually clear.
Tables are not for Layout
As discussed above in the keyboard navigation section, screen readers will read tabular data cell by cell. For this reason, tables should not be used for layout and should only be reserved for when it is logical to have the information categorized by rows and columns. In order for a table to make sense, the column and row headers must associate with all of the cells in it’s row/column.
Tip: Try testing tables with a screen reader to decide if another format, such as a list, is a more suitable option.
Content in this post was taken in part from the EVOLVE 2016 presentation Web Accessibility & AEM. Original content was prepared by Libby Schaper and Gina Petruccelli; it was edited by Emma Bednarski for this post.
With over 500 AEM projects under our belt you could say we're experts in deploying websites. Ensuring our clients' sites are accessible and ADA compliant tops our list of best practices. Get in touch and we can help you too.
Additional resources and links for this blog post:
Word Choices and Sentence Complexity Effect Readability and Accessibility:
Read the 508 Standard
Tips & Tricks:
- Web Accessibility In Mind – Learn more and run accessibility tests
- Test Your Own Page on WebAIM’s Wave Tool
- W3 Consortium’s Quick Reference Sheet for 508 Requirements
- W3 HTML 5.1 Accessibility Recommendations
Color Blindness Simulators:
Aria (Accessible Rich Internet Applications) - A method to define your dynamic web content and applications so that people using assistive technologies can identify and successfully interact with the web application
Topics: 3|SHARE Insider, Adobe Experience Manager, Web Content Management System, Developer Think Tank
Libby Schaper and Gina Petruccelli
Libby Schaper is a Managing Partner at 3|SHARE and works with clients as an Engagement Manager projects. Gina Petruccelli is the Vice President, Solutions Consulting at 3|SHARE.



