Adobe Experience Manager (AEM) - Taking Application Security to the Next Level
David Truchet, May 17, 2021
During one of our latest AEM projects here at 3|SHARE, we exposed our digital environment to an "Invasion Test" - an activity conducted to simulate an attacker looking to:
- Identify the technical vulnerabilities of the application;
- Determine the impact of compromising the confidentiality of internal data, integrity and availability of the application and its information;
The attacks were carried out in the Black-Box mode, in which the attacker has no information about the environment, simulating a hacker.
As an outcome of our invasion test, we found several areas in AEM and web applications that are vulnerable to an attack. These attacks could be prevented if the following 4 actions were adhered to:
- Adjustments in Server Settings
- Adjustments in the Request Filters to the Server
- Implement Security Headers
- Remove and/or block Standard Framework Files
- Generic Error Messages
The goal of this article is to provide you with a list of quick wins to take your AEM application security to the next level.
Define and Implement Security Headers
HTTP security headers can increase the security of your application. Once defined, these HTTP response headers can prevent certain vulnerabilities when running in modern browsers.
Enable Content Security Policy (CSP) on your Web Server
Content-Security-Policy is the name of an HTTP response header that modern browsers use to enhance the security of the document. The Content-Security-Policy header allows you to restrict how resources such as JavaScript, CSS, or pretty much anything that the browser loads.
CSP is an added layer of security that helps to detect and mitigate certain types of attacks, including Cross-Site Scripting (XSS) and data injection attacks.
CSP header should be enabled from the web server. To enable this in Apache, use mod_header module and set the header as below in the virtual host file:
Header always set Content-Security-Policy "default-src 'self';script-src 'self' https://sub.mydomain.com; img-src 'self' https://www.example.com;frame-ancestors 'self' http://mydomain.com:8000"The above header enables the browser to:
- Load the scripts (script-src) only from the same domain and from the specified subdomain (https://sub.mydomain.com).
- Load the images (img-src) from the same domain and from the specified external website (https://www.example.com).
- Allows only the webpages from the current domain to iframe this page.
NOTE: Be aware that this is a restrictive header that will block any type of script or resource that is not coming from the same domain. So, if your JS code for instance is loading code from other domains, the browser will block that request unless you add the required domains to the CSP rules.
Set Strict-Transport-Security Header
The HTTP Strict-Transport-Security response header lets a website tell browsers that it should only be accessed using HTTPS, instead of using HTTP.
Strict-Transport-Security: max-age=63072000; includeSubDomains; preloadThis will inform the visiting web browser that the current site (including its subdomains) is HTTPS-only and the browser should access it over HTTPS for the next 2 years.
- max-age=<expire-time> — The time, in seconds, that the browser should remember that a site is only to be accessed using HTTPS.
- includeSubDomains — If this parameter is specified, this rule applies to all of the site’s subdomains as well.
- preload — This parameter indicates that the site is present on a global list of HTTPS-only sites
The header should be enabled from the web server. To enable the header in Apache, use mod_header module and set the header as below in the virtual host file:
Header always set Strict-Transport-Security "max-age=63072000; includeSubdomains;preload"NOTE: Before implementing this header, you must ensure all your website pages (including sub-domain pages) are accessible over HTTPS else they will be blocked by the browser.
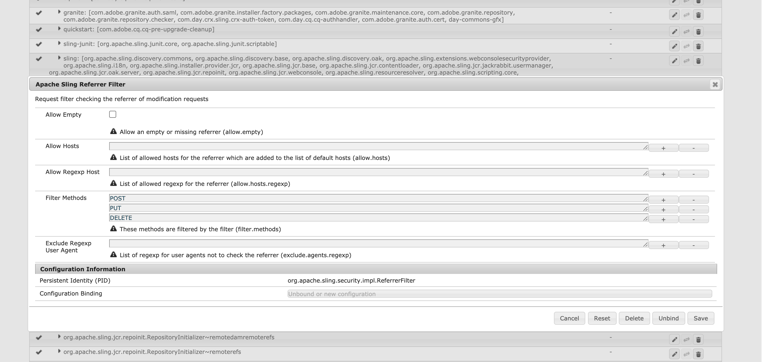
Configure AEM Referrer-Policy
Disable allow empty configuration for Apache Sling Referrer Filter:
Always use Secure Cookies
Properly configure cookies with the secure attribute. This attribute tells the browser to only send the cookie if the request is being sent over a secure channel, such as HTTPS. This will help protect the cookie from being passed through unencrypted requests. If the application can be accessed via HTTP and HTTPS, there is the potential risk that the cookie can be sent in plain text.
Enable secure cookies in AEM
The following article explain how to setup this on AEM: Enable secure cookies in AEM.
Enable SSL communication from LB to AEM
When accessing AEM through an SSL terminated Load Balancer (or SSL terminated CDN), then AEM redirects back from https to http.
SSL termination at the load balancer means that the SSL certificates are installed in the load balancer. The end user accesses the site through https://, and the Dispatcher/Web Server and AEM are accessed on the back end with http://. To address this issue and ensure secured cookies setup please follow this doc from Adobe.
Remove Fingerprints in your Web Application Framework
One of the first tasks of a Hacker looking to violate your application's security is to identify the version of the web application and web server. This process is called Web Application Fingerprinting. Knowing the type and version of the frameworks being used can automatically give you a big advantage if such frameworks have already been tested. It is not just the knowledge about existing vulnerabilities in unpatched versions, but also specific incorrect settings for the framework and/or its file structure that make the discovery process so important.
Remove all possible fingerprints in the AEM architecture:
- Configure dispatcher to redirect standard sling 404 errors.
- Check the configuration and disable or obfuscate all HTTP headers that disclose information about the technologies used.
- Manually check the content of the HTML code and remove anything that explicitly points to the framework used:
- Remove any unnecessary comments (copyright, bug information, framework-specific comments).
- Remove any unnecessary or unused files from the server (e.g., text files such as version and installation information).
Deny Content Grabbing
A common mistake made on most AEM implementations is a poor definition of filter rules on dispatcher configuration files.
Recommendations
One of the most common mistakes is the use of glob as part of the filter rules. Is well known that filtering with globs is deprecated in Dispatcher. As such, you should avoid using globs in the /filter sections since it may lead to security issues.
Instead of:
/glob "* *.css *"Use:
/url "*.css"Here are a few ground rules to speed up your deny content grabbing rules script:
# deny content grabbing
/9000 { /type "deny" /method "GET" /url "*.infinity.json*" }
/9001 { /type "deny" /method "GET" /url "*.tidy.json*" }
/9002 { /type "deny" /method "GET" /url "*.sysview.xml*" }
/9003 { /type "deny" /method "GET" /url "*.docview.json*" }
/9004 { /type "deny" /method "GET" /url "*.docview.xml*" }
/9005 { /type "deny" /method "GET" /url "*.*[0-9].json*" }
#/9050 { /glob "*.json*" /type "deny" } do not use this cause it blocks all json requests
/9051 { /url "*.xml*" /type "deny" }
/9052 { /url "*.ajax.json *" /type "allow" }
/9053 { /url "*.ajax.xml *" /type "allow" }
/9054 { /method "GET" /url "*sitemap.xml *" /type "allow" }
/9055 { /method "GET" /url "*robots.txt *" /type "allow" }
# deny query
/9100 { /url "* *.query.json*" /type "deny" } # deny query
# enable specific mime types in non-public content directories
/9200 { /type "allow" /extension '(css|gif|ico|js|png|bmp|swf|pdf|ttf|woff|jpe?g)'}
/9201 { /type "allow" /url "*sitemap.xml" }
Conclusion
There isn't a unique recipe to ensure that your site will be bulletproof. However, if you follow the suggestions presented above, in addition to Adobe's official AEM Security Checklist & Dispatcher Security Checklist, you will have a solid baseline to make your application secure.
Want more advice on how to better secure your Adobe Experience Manager solutions? 3|SHARE can help - reach out to us here.
Topics: Adobe Experience Manager, Quality Assurance, AEM, Testing, Security, Web Server, Invasion Test
David Truchet
David is an AEM Architect at 3SHARE and is an Adobe Certified Expert. He's an avid football fanatic and can be described as "a little bit insanely passionate."