Microdata, Structured Data, and Rich Snippets
Paul Legan, January 25, 2019
If you’re like me, you’ve come to expect a particular experience when searching for something on the Internet. You’ve probably searched for a recipe, or a restaurant, or song lyrics, or a product - likely all in the same day! These are specific items that we want more information about and generally have definitive endpoints. Naturally, we’ve moved toward an expectation that search engines provide us more than just a path to what we’re looking for; instead, we want a direct answer.

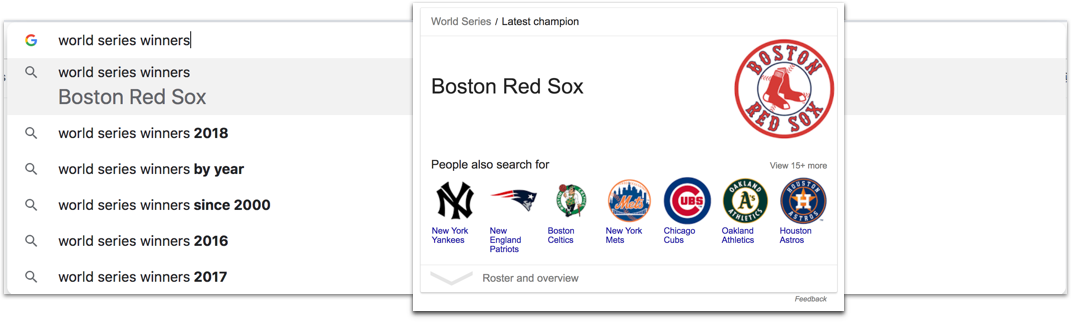
For example, if you search for “Red Sox score”, we probably would accept a link to ESPN.com but most likely we want to know the actual score of the current game. If we search for a restaurant, we probably prefer to know immediately if the place has 1 star or 5 stars before we pursue the search any deeper. Google has grown smarter and adapted - we now see contextual answers at the top of the page and even in its auto-complete suggestions.
Part of this is Google’s special sauce, but there are a variety of techniques website owners can use to nudge Google with hints as to what type of underlying data appears on a particular page. Thus, we have structured data and a concept called Rich Snippets.
Rich Snippets
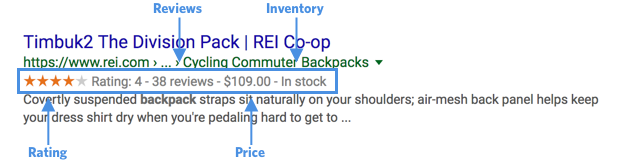
Rich snippets allow your data to stand out from traditional search results. They look cleaner, provide more information, and Googlers immediately find useful information just by looking at them. For example, you’ll know the rating of a restaurant or the calories in a recipe upon a glance - more validation that this result is useful to you and your query. Therefore, these results are more desirable to end users and elicit higher click-through rates. But how do we create them?
Structured Data
First, let’s spend a minute on structured data. Structured data is coded data within a page that makes it easier for search engines to read. There are several formats currently available:
- Microdata
- RDFa
- JSON-LD
A great resource for more information on what’s possible is Schema.org, which provides a vocabulary for you to use on your site. If implemented correctly, especially in the case of a content management system like AEM, search engines can extract this data more easily and, ultimately, present your content better in their results. Here’s an example of how Google may display this information to users:

Additionally, search engine optimization is driven forward by richer data like this, and new developments - like voice search - are often powered by its implementation.
Note: There are many types of structured data. Some common examples are: books, articles, companies, recipes, reviews, etc.
How to Implement in AEM
For this article, we will take a closer look at JSON-LD (JSON for Linked Data), one of the formats listed above used to add structured data to your site. JSON-LD sits in the <HEAD> of your content templates and describes the content - along with the type of content - on the page.
3|SHARE often prefers JSON-LD as it is easier to implement without significant updates to other components on a page. In fact, Google states JSON-LD is the easiest way to add metadata to sites as well. Let’s take a look at an example for a particular event per Schema.org:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"location": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "Denver",
"addressRegion": "CO",
"postalCode": "80209",
"streetAddress": "7 S. Broadway"
},
"name": "The Hi-Dive"
},
"name": "Typhoon with Radiation City",
"offers": {
"@type": "Offer",
"price": "13.00",
"priceCurrency": "USD",
"url": "http://www.ticketfly.com/purchase/309433"
},
"startDate": "2013-09-14T21:30"
}
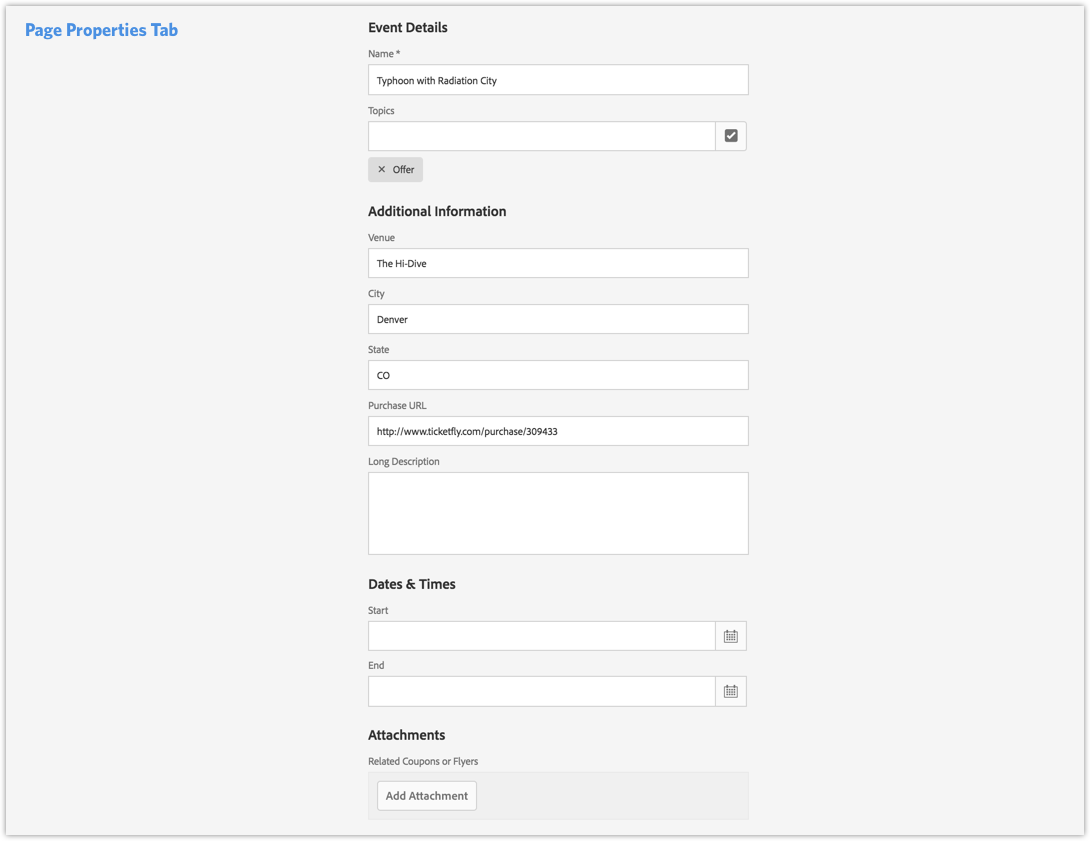
</script>Now let’s imagine you have an Events area of your site powered by individual event pages with properties dialogs for authors to populate event details. Something like this:

So we have an Event page component (associated with an Event template), so let’s use the information from the dialog to output a snippet of JSON-LD with HTL in a partial named microdata.html.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"location": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "${properties.venueCity @ context='scriptToken'}",
"addressRegion": "${properties.venueState @ context='scriptToken'}",
"postalCode": "${properties.venueZip @ context='scriptToken'}",
"streetAddress": "${properties.venueStreet @ context='scriptToken'}"
},
"name": "${properties.venueName @ context='scriptToken'}"
},
"name": "${properties.eventName @ context='scriptToken'}",
"offers": {
"@type": "Offer",
"price": "${properties.eventPrice @ context='scriptToken'}",
"priceCurrency": "USD",
"url": "${properties.eventUrl @ context='scriptToken'}"
},
"startDate": "${ 'MM/dd/yyyy HH:mma' @ format=properties.eventStart}"
}
</script>And then we’ll include it in our main.html or whichever script is responsible for rendering the <HEAD> of your base template.
<title>${currentPage.title || currentPage.name}</title>
<meta name="keywords" content="${properties.keywords}"/>
<meta name="description" content="${properties.jcr:description}"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link data-sly-test="${head.favIcon}" rel="icon" href="${head.favIcon}"/>
<sly data-sly-include="partials/microdata.html" data-sly-unwrap/>And that’s all there is to it! Once you’ve implemented these steps, Google provides a straightforward way to test structured data on publicly accessible websites. Their Structured Data Testing Tool is very useful to ensure that all the microdata is properly in place and Google can extract the relevant information consistently.
If your site is not publicly accessible (yet) and you’d like to test as part of your build, JSON-LD provides several libraries (Node, Java, etc.) for you to incorporate testing into your build.
Going Further
We took a look at JSON-LD, but there are other methods to achieve a similar result, so depending on where you are in your implementation, one might make more sense than another. That said, once you have the basic setup in place, it becomes very easy to add other structured content across your site. Maybe you start with one section, such as Events, and move to others, like articles on your Investor Relations site.
In any case, all of this means more data available for Google to display rich snippets, rich cards, and even knowledge graphs to better answer a user’s question. Here come the clicks!
Topics: Adobe Experience Manager, Microdata, AEM, Rich Snippets, Structured Data
