Enabling Vanity URLs with Adobe Experience Manager
Victor Toledo, September 16, 2019
A vanity URL is defined as a descriptive, memorable, and pronounceable URL that is used to redirect URL's from one location to another. In the simplest terms, a vanity URL is a long URL that has been customized and converted into a much shorter link.
For example, look at both the URL and vanity URL created for a recent event that Adobe, Hootsuite, and 3|SHARE hosted:
Vanity URL: https://adobe.com/cocktail.event
Here's an example of this vanity URL working in "the wild" on our Facebook page:
There are several advantages to using vanity URL's, including:
- Increased Brand Awareness
- Builds Trust with your Audience
- Improved SEO
- Gives you Full Control of Links
- Generates Links that are Memorable and Easier to Pronounce
Creating Vanity URL's in Adobe AEM
When developers are tasked with creating a Vanity URL within AEM, a few unintended behaviors can occur. To avoid any issues, you should consider the following best practices:
- Use Vanity URL's within the parameters of your (or the client's) Marketing & SEO strategy.
EX: Be sure the Vanity URL you choose compliments the organizations current marketing and SEO strategy. You might risk fragmenting the SEO information If you do not implement the necessary changes in the code to collaborate with the vanity URL, This will lead to receiving incorrect information since several URLs will belong to the same page.
- Restrict user access to the change of this property. Only authors who understand the functionality of this character and those who follow the marketing & SEO strategy of the company, should be allowed editing permissions.
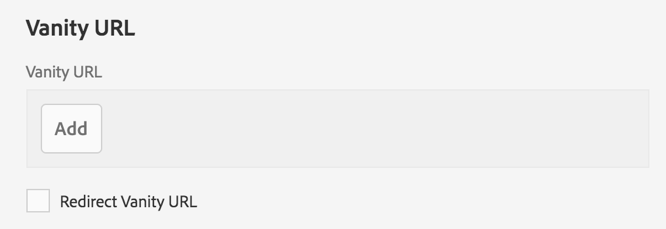
In Adobe AEM, the Vanity URL feature exists out of the box and has an easy way to configure a set of Vanity URLs on a page.

However, not everything that glitters is gold. In Adobe Experience Manager there is no centralized management UI to manage the Vanity/Redirect URL's, but we will later cover the different approaches that exist to correctly implement the functionality.
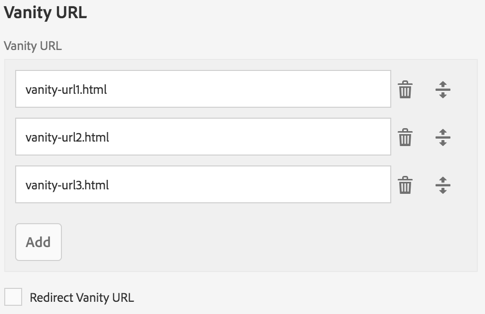
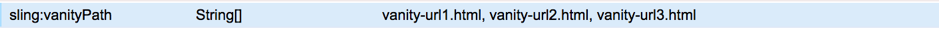
When an author adds the different vanity URLs for a page, they will be stored in the "sling: vanityPath" property as an array of strings (shown below).


Important things to keep in mind:
- The URL must be well formed with the correct path and extension
- The URL should not start with a slash
- Don't repeat the same vanity URL on different pages
- Define if the URL will redirect to the original page URL
- The vanity URL needs to follow the standard for the Internet address (the name of the page, file, or directory in the URL). This is case sensitive.
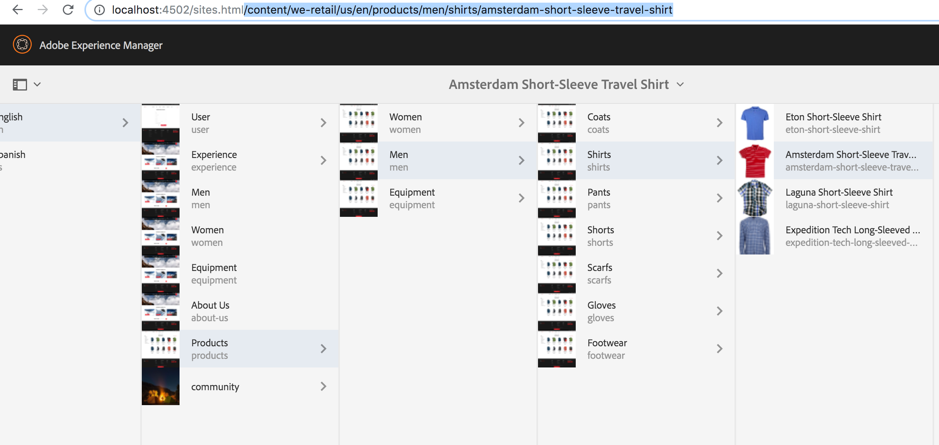
Let's see an example on the "We.Retail" demo site included in AEM:
First, add a memorable URL for the product page: /content/we-retail/us/en/products/men/shirts/amsterdam-short-sleeve-travel-shirt

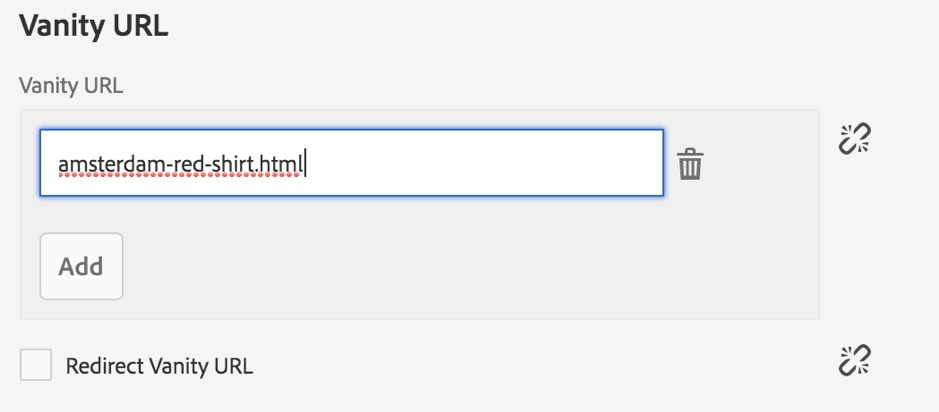
Second, open the page properties and add the desired vanity URL on the Basic tab.

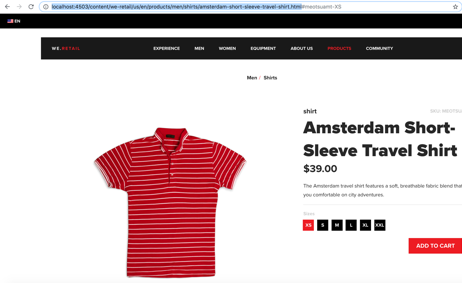
After publishing the changes, the original page should be seen as http://localhost:4503/content/we-retail/us/en/products/men/shirts/amsterdam-short-sleeve-travel-shirt.html
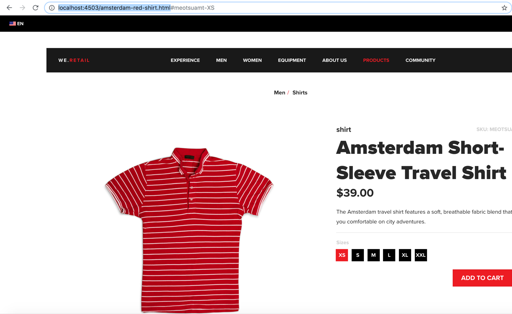
It can also be accessed with http://localhost:4503/amsterdam-red-shirt.html
Remember that the when typing the name of the page, file, or directory in the URL, it is case sensitive. So, for example you will get 404 error with http://localhost:4503/amsterdam-RED-Shirt.html
 |
 |
As we can see when the user types in the Vanity URL to access the page, the URL on the browser does not change, that is, it's not redirected to the original page.
Multiple URLs for the same page? This is not best practices for SEO!
Mainly the search engines classify the pages according to the URL, since the URL is the only unique identifier they have for a given page.
This means that link popularity is divided between URLs and the same page competes against itself to rank.
That said, there are several ways to solve this. The most useful is to configure 301 redirects for each option and redirect the user. In this way, even if an external source links to one of the variations the search engine will go through that link, press the redirect and see the final URL and use it to rank. Following Route 301 also keeps your statistics programs cleaner since you will not see statistics for several versions of the page.
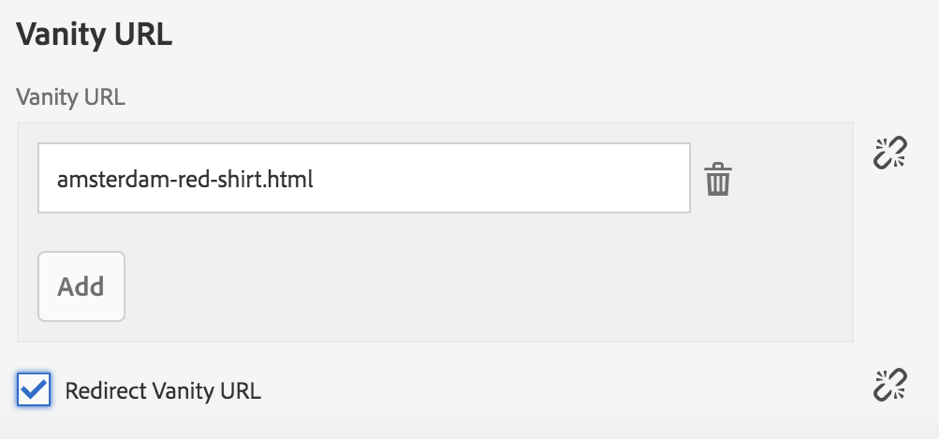
On AEM we only need to activate the redirection checkbox on the Vanity URL property, as shown in the next image.

After publishing the changes, when the user hits http://localhost:4503/amsterdam-red-shirt.html it will be redirected to http://localhost:4503/content/we-retail/us/en/products/men/shirts/amsterdam-short-sleeve-travel-shirt.html.
The difficult part with 301 is to detect all variations of a URL. That said, you may have a 301 in place and correctly configured on AEM, but the parameters to the URL are often passed. This is where rel=canonicaltag is useful.
Rel=canonical is a tag we can place in a page that tells anyone who cares (search bots mostly) that if you see this page at a URL other than the canonical URL you need to treat it as the same page as the canonical URL.
Therefore, the final solution is to have redirection 301 activated and a rel=canonical tag in our templates for each page with the base URL.
AEM Dispatcher and Vanity URLs
The biggest problem in AEM with vanity URL is that they don't work directly with our dispatcher. Even with the content access filters properly configured, the vanity URL does not usually adapt to these filters. This causes the dispatcher to deny access.
This means that a content author could create a Vanity URL and publish it, but it won't be available without updates from the Dispatcher and a web server restart. Unfortunately, this can be a challenging task because it entails a continuous update of the configuration files and a restart of the web server every time.
However, version 4.1.9 of the Dispatcher module has a new configuration of /vanity_urls that allows the dispatcher to obtain a vanity URL list from the Publish instance, which allows access to the requests that fails the Dispatcher filter.
Correctly configure Dispatcher Module version 4.1.9 by following these steps:
1) Download and install the VanityURLS-Components from Package Share if it’s not already installed on your system (Note: This needs to be installed on your Publish instance)
2) Go to the user admin of your Publish instance and allow 'Read' permission for the 'everyone' group to:
/libs/granite/dispatcher/content/vanityUrls
3) Go to the user admin of your Publish instance and allow 'Read' permission to:
/libs/granite/dispatcher/content/vanityUrls for the 'everyone' group:.
4) In the dispatcher.any file add the following rule to the /filter section
/0XXX { /type "allow" /url "/libs/granite/dispatcher/content/vanityUrls.html" }
5) In the dispatcher.any file add the following rule to the /cache section
/0YYY { /type "deny" /glob "/libs/granite/dispatcher/content/vanityUrls.html" }
6) Add the vanity_urls configuration to the farm:
/vanity_urls {
/url "/libs/granite/dispatcher/content/vanityUrls.html"
/file "/tmp/vanity_urls"
/delay 300
}7) Restart webserver
For more information visit https://docs.adobe.com/content/help/en/experience-manager-dispatcher/using/configuring/dispatcher-configuration.html#enabling-access-to-vanity-urls-vanity-urls
Oh wait! We can't change the dispatcher configuration...
If editing the configuration of the dispatcher needs to be avoided, there is another interesting alternative to put our Vanity URLs into operation that has been developed by the ACS Commons team.
The Vanity Path Rewrite Mapper is a service that allows us to meet Vanity URL requests at the AEM level without the need to make any changes to our dispatcher.
It assumes that our Resource Resolver Factory removes the path prefix /content/example and HTTPD mod_rewrite prepends /content/example to all requests that don’t start with well known path prefixes.
When a user tries to access a vanity URL from our site our redirection rules will generate the final path to the content repository in AEM, which will trigger a 404 error since there is no resource in that path. The approach proposed by ACS Commons is to try to verify if there is any resource that has a vanity path equal to the requested path. If this is the case, the associated page will be returned. Otherwise a 404 will be returned.
For more information and the steps needed to add and configure the Vanity Path Rewrite Mapper, please visit https://adobe-consulting-services.github.io/acs-aem-commons/features/vanity-path-rewrite-mapper/index.html
Need help?
3|SHARE is an Adobe Global Alliance Solution Level Partner with over 900+ projects under our belts. We're just a click, call, or email away! https://www.3sharecorp.com/contact
Sources
- https://blog.rebrandly.com/vanity-url/
- https://blog.kristianwright.com/2016/02/11/aem-dispatcher-and-vanity-urls/
Topics: AEM, Vanity URL
Victor Toledo
Victor is a Java and AEM developer at 3|SHARE. He is as enthusiastic about technology and continuous learning as he is about his hobby of aeromodelling.

