Creating Editable Templates in AEM 6.2, 6.3 and 6.4
Victor Toledo, September 27, 2018
Would you like to lighten the workload of your developers? Now you can take at least one thing off their long to-do lists: template changes. When we introduced AEM 6.2 and in AEM 6.3, we included a new feature we call editable templates. With editable templates, you can enable others to make changes to templates, freeing developers from that responsibility.
Editable templates makes possible a new role, that of template authors. These authors can create templates dynamically at any time as required. Developers are still needed to set up the environment, create client libraries, and create the components to be used, but once these basics are in place, the template author can create and configure templates without a development project.
Understanding Folder Structure
Before you start creating editable templates, you should understand the folder structure:
- Structure in repository
For an editable template, you can create the /conf/<project-name> structure in either the ui.content or ui.apps module in a project,
- Template location
For an editable template, the template code is stored at /conf/<project-name>/settings/wcm/templates. The template types and policies, however, can be stored at /conf, /apps and /libs. They follow the same order in resource resolution strategy as well.
- Page/component design
For an editable template, the design is stored at /conf/<project-name>/settings/wcm/policies.
How to Create Editable Templates
To create an editable template, you first create a specific folder under /conf. AEM comes with /conf/global by default and you can use that, but it needs to be enabled before use. Otherwise, there are two ways to create that folder: with the web interface or in your project code.
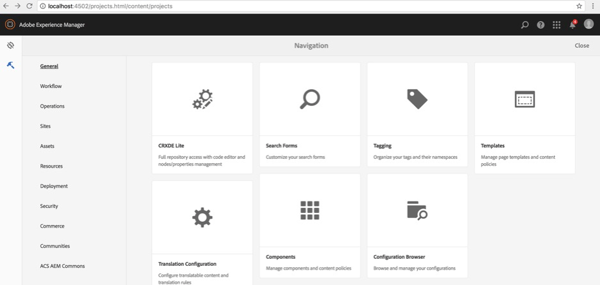
Using the web interface, open the Tools menu, then choose General and then Configuration Browser.

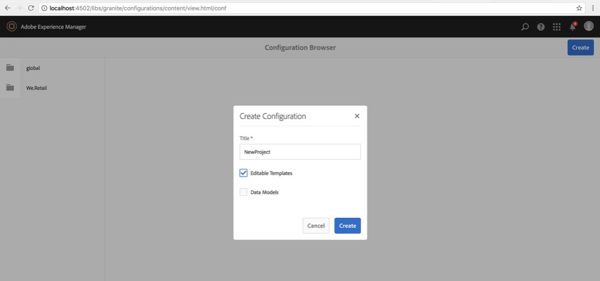
Once inside the Configuration Browser tool, click on Create Configuration and then check the Editable Templates box.

To create the folder using project code, make sure the folder has:
- /conf/<your-project>/settings/wcm/templates, which holds all editable templates for this project
- /conf/<your-project>/settings/wcm/policies, which holds all page and component content policies
- /conf/<your-project>/settings/wcm/template-types , which is like the template of an editable template and is copied over to the template. This is required only if you use OOTB template types.
There are three OOTB template types:
- /libs/settings/wcm/template-types/html5page
- /libs/settings/wcm/template-types/afpage
- /apps/settings/wcm/template-types/coreCmpPage

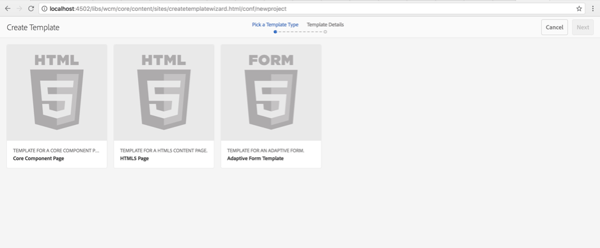
After you create the conf project folder, template authors can create a template by choosing a predefined template type in Tools -> General -> Templates -> Project folder. After an editable template is created, it needs to be enabled and published before the content author can use it and create the content pages.
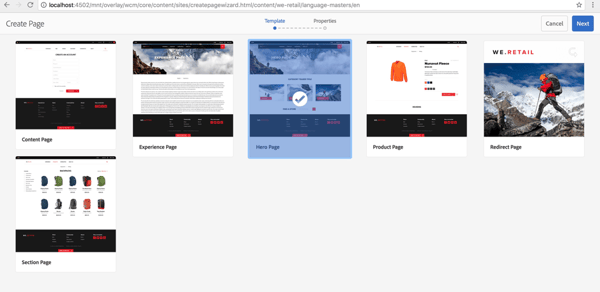
How to Create a Page
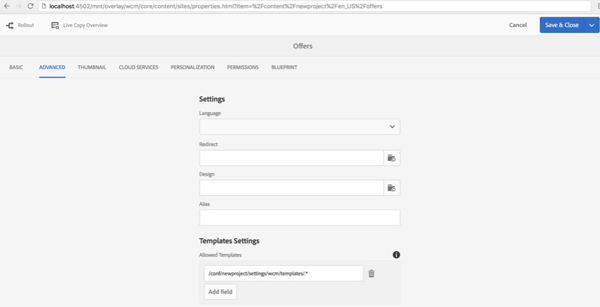
To create a page, make sure either static or editable templates are allowed in the designated path. Usually you can set Allowed Templates on (root) page properties, or you can set an allowedPaths property in the cq:Template node.
A page created from an editable template usually has a root node and will have initial nodes under /<template-name>/initial. These are editable components. The page will also render with non-editable components defined in /<template-name>/structure. These components have a lock status and don’t have property editable = “{Boolean}true”.

There is no difference in the page creation process. Content authors cannot tell an editable template from a static template in the Create Page wizard. Both display the template title and thumbnail.

After a page is created, a page from an editable template will not have a design mode option, but there will be a dynamic connection between the template and the page or pages. A change in /<your-template-name>/structure may hide components or content in an existing page. A page from a static template, however, will not have a dynamic connection to the template after the page is created. Therefore, changes to the template will not affect existing pages.

The Parts of an Editable Template
An editable template has four elements to configure and edit:
- Structure: On the Structure, you can define the components and contents for your templates. The components defined in the template structure cannot be moved nor deleted from a resulting page.
- Initial Content: On the Initial Content, you can define content that will appear when a page is first created based on the template. Initial content can then be edited by page authors.
- Content Policies: The Content Policies define the design properties of a component. These are applicable to the template as well as pages created with the template.
- Layout: You can define the template layout for a range of devices. Responsive layout for templates operates in the same way as it does for page authoring.
Editable Templates in Action
To see how the editable templates work, we will use the sample site that includes AEM 6.3 Out Of The Box. All pages in We. Retail are based on editable templates, allowing non-developers to adapt and customize the templates.
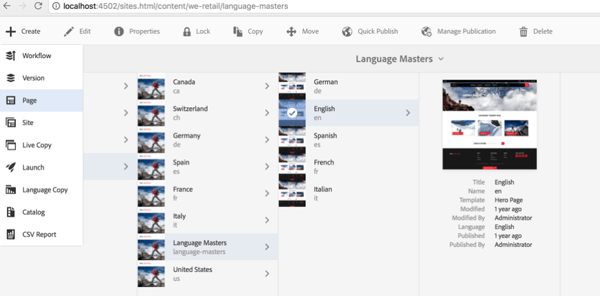
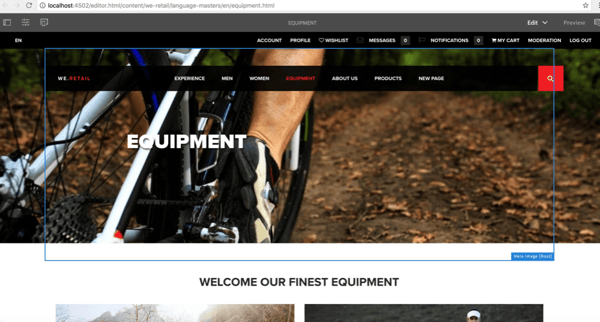
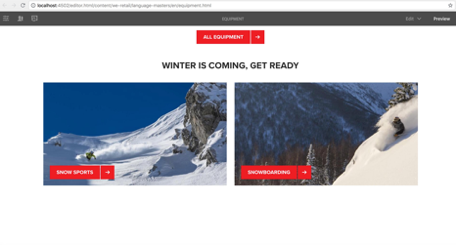
For example, open a page:

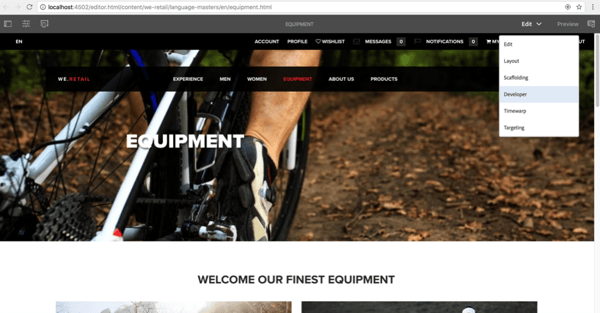
http://localhost:4502/editor.html/content/we-retail/language-masters/en/equipment.html
Notice that the mode selector no longer offers a design mode. Because this page was created with an editable template you need to change the editable template using the Template Editor and if you want to alter the design.
To edit the template that was used to create the current page, open it from the Page Information menu and select Edit Template. You should have the permission to edit the template, because you should belong to the template-authors group.

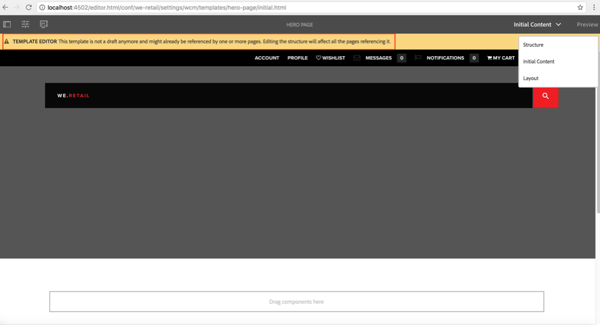
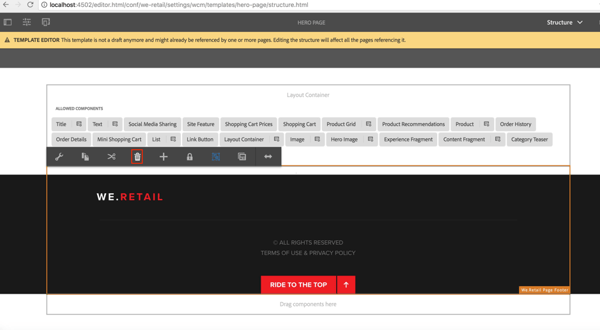
As you can see, we get a message telling us the template is active and not a draft. Any changes made in the template will be reflected in the pages that were created with it.
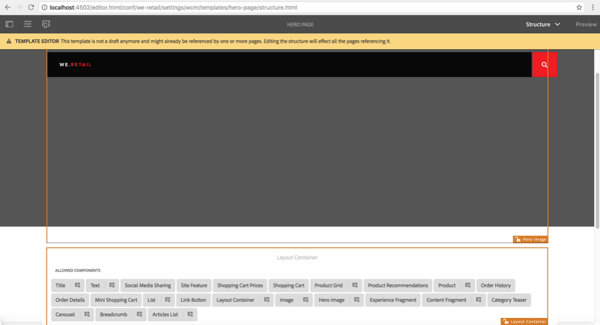
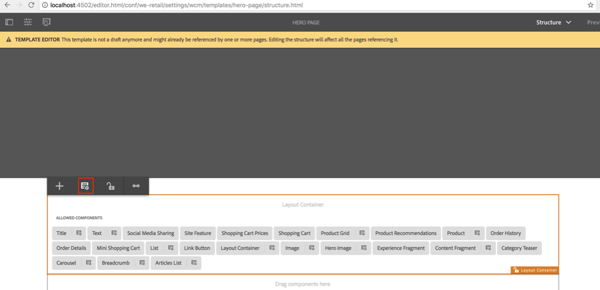
Next, open the Structure mode of the page. You can change the template structure, or add or remove the allowed components on each page section.

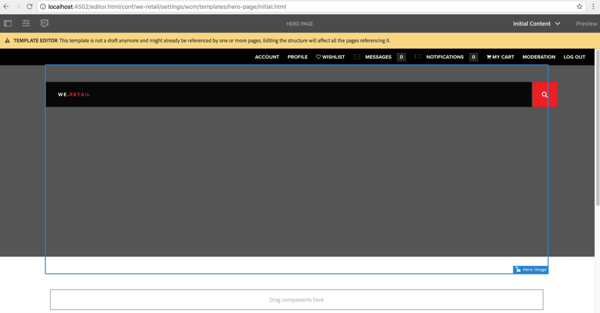
Alternatively, you can open the Initial Content mode and define the initial content when the page is created.

All the changes applied to the Initial Content are reflected in the new pages, but not in the existing ones.
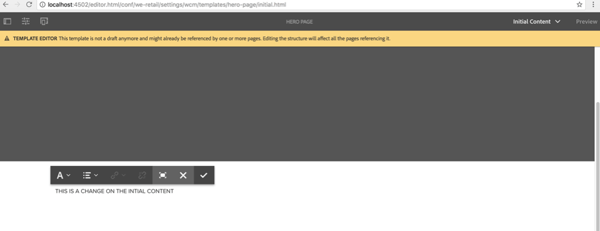
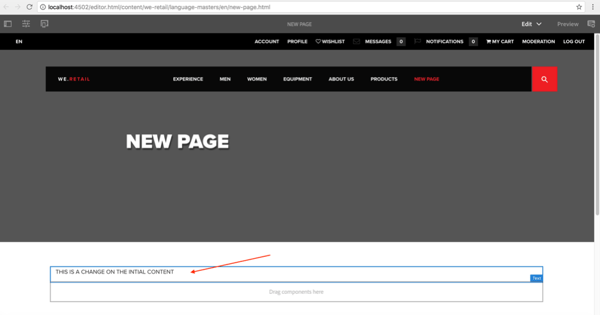
Next, add a Text component in the Hero Page editable template.

Then create a new page to see the change.

Select the template you were modifying.

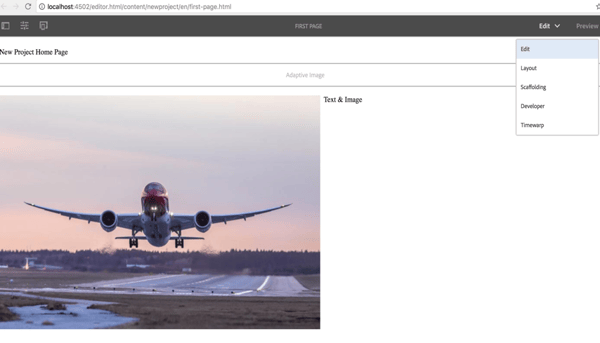
Once the page is created with the selected template, you will see the new page with the initial content defined on the Initial Content of your editable template

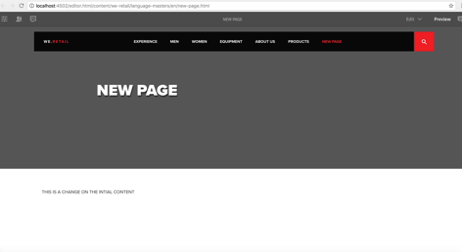
But if you open an existing page, you will notice that the change is not there, as we can see in the next image.

Now we are going to change the Structure of the template. Be very careful when applying a change in the structure of a template, because any change in this mode will be reflected in all the pages that were created from this template.
For example, remove the footer on the We.Retail Hero Page editable template.

You can see that the change applied to the template was made in both the existing pages and the newly created page: The page footer was removed.


This is the big difference between static and editable templates. Once a page is created with the template, no dependency is generated between them, so if the template is modified, it did not affect the pages existing. We only see the changes in a new page created from this template. But with editable templates, the page maintains a reference to the template with which it was created and any changes can be applied instantly in existing pages.
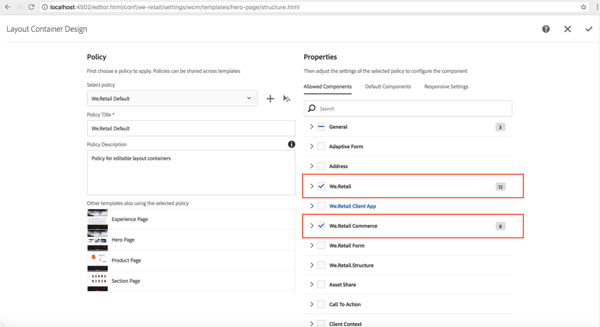
Next, to change the design configurations to define which components are allowed in the container, open the Policies menu in the Structure mode.

When you open the Policies menu you will see the following options:

You can save the current configurations in order to reuse them in another template.
Conclusion
With editable templates, you enable template authors to create and modify templates as needed. In addition, you relieve the development team of some responsibilities. You can give the authors a central place to manage everything about the template—such as structure, initial content and layout—and the components used in the template.
This approach is more modular because you can control which components authors can see and use on a page, whether or not the component is editable, which design properties the page or components have, how the component should display on different devices, and even if they can be hidden on small screens.
To implement editable templates requires retraining the whole team because responsibilities will change and a new template authors role is created. But after proper training and a division of tasks, you will be able to take advantage of this new feature of AEM, and lighten your developers’ load.
Topics: Adobe Experience Manager, Developer Think Tank, Development
Victor Toledo
Victor is a Java and AEM developer at 3|SHARE. He is as enthusiastic about technology and continuous learning as he is about his hobby of aeromodelling.


