What's New in Adobe Experience Manager 6.4
Ravi Kapula, October 15, 2018
Adobe has released 6.4 and businesses are wondering if it’s worth the upgrade. Although some of the upgrade fixes issues with 6.3, it also offers new features to consider. If you’re curious about what’s new, we’ve highlighted 10 of our favorite features in this post. Some can be used right away such as the new UI views. Some require upfront work, like Style System which requires collaboration with design teams to establish variations. And other new features such as Smart Tagging and Creative Cloud Integration come as add-on services. You can read a bit more about each below.
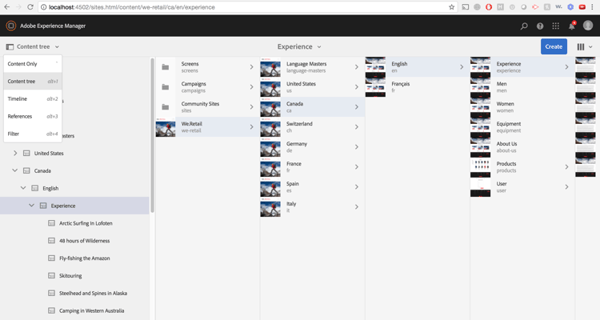
- Content Tree Rail
The new Content tree option available through the rail selector on the top-left of the sites page lets authors easily navigate through the site structure. This option was available in the classic UI but was missing in the touch UI until now. The Content Tree also gives you a quick overview of all the pages in a site.

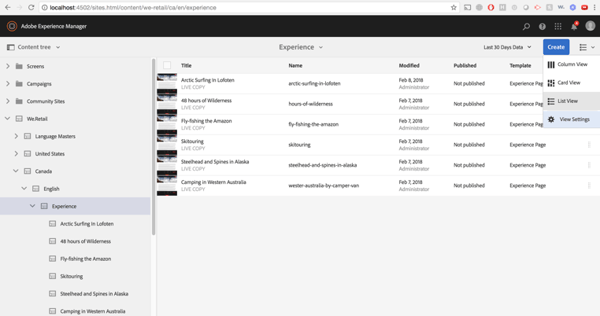
Switching to List View gives you more details about each page such as its activation status and the template it is built on. This is similar to the site admin page of classic UI.

- Style System
With the Style System, a component can be developed with multiple visual variations. Before, components with the same functionality but different visual treatments were developed as separate components, which made management difficult. With the Style System, a single component can now have multiple variations, which the authors can choose. This is achieved by adding different CSS classes to the outer div of the component based on the style selection. CSS rules are added to the clientlibs based on these style classes.
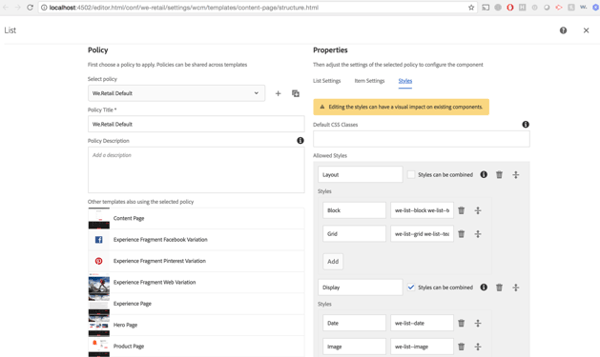
These styles are configured at the component Policy level under the Styles tab of Properties.

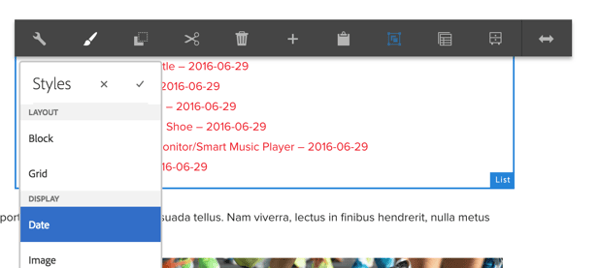
Authors can now choose from these configured styles by selecting the component and clicking the Styles option indicated by the paintbrush icon.

- Content Services
AEM content services are useful in delivering the content from AEM to external endpoints such as mobile applications and IoT devices. The content services JSON APIs have been improved as part of this release. Now the AEM JSON Exporter can deliver the contents of a page in the JSON format that can be consumed by external applications. Within AEM, the delivery is achieved using the .model.json suffix. In addition, a specific portion of the content can be exported, instead of the whole page, by targeting the particular resource. This helps content authors avoid additional work for their content to power other systems and applications.
- Content Repository
Within the Content Repository, the compaction process is up to 10 times faster using Online Revision Cleanup. More disk space is retained and the performance impact is minimal while compaction is running.
- Smart Tagging
For Smart Tagging, Adobe Sensei uses AI and machine learning techniques to auto tag the assets in AEM. This is a cloud service hosted on Adobe IO. To enable this feature, the AEM instance must be integrated with Adobe IO.
This is an add-on service to AEM. To get started, the images in a folder first must be correctly tagged. Running the Smart Tags Training workflow on the folder will enable the AI to get trained with the tagging. Running the workflow periodically increases the ability of AI to apply relevant tags to the assets.
- Metadata Management
In AEM 6.4 Assets, you can display specific metadata fields based on user values selected for other fields. This conditional display is called Cascading Metadata. For example, based on the asset type selected, you can display the property fields specific to that asset type, make a few fields mandatory based on the value of a particular field, and set a default value for a field based on the value of an other field.
Metadata Schemas can be accessed by going to Tools -> Assets -> Metadata Schemas. Here, we can create a new schema and apply it to specific asset folders.

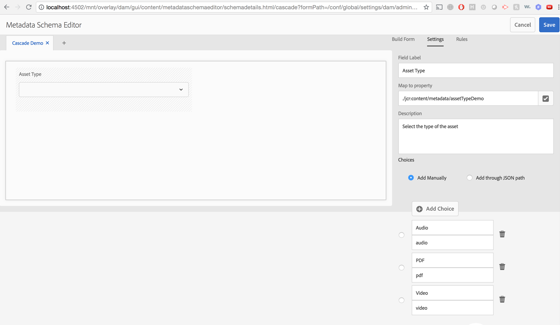
The Cascade schema was created for this purpose of this post. On editing it, we added a specific drop-down field named Asset Type. We manually configured the available list of options for this field as seen below.
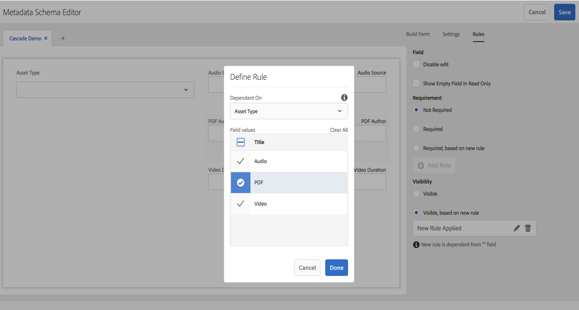
Then we made this field mandatory under the Rules tab.

Then three more text fields are added, and we made them conditionally displayed based on the value of the Asset Type selected by going to the Rules for that particular field and making them visible based on a new rule, as you can see.

These new fields and their conditional display can be seen as part of the asset properties configuration under the asset folders to which the Cascade metadata schema is applied.
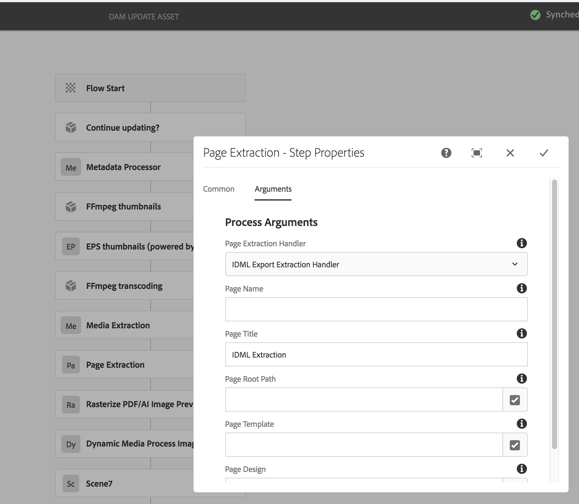
- Workflow Editor
The Workflow editor has been updated to use coral UI libraries, enabling touch UI capabilities. Previously, the editor was in classic UI mode.

- Creative Cloud Integration
Creative Cloud for enterprise can be integrated with AEM, enabling the assets in AEM to be checked out in the Creative Cloud for any modifications using Photoshop CC, Illustrator CC, etc. This improves collaboration between creative designers and AEM authors.
- Campaign Integration
Integration with Adobe Campaign has been significantly improved as part of the latest release. Campaigns and emails can now be directly created and validated in AEM without having to switch to the Campaign interface.
- AEM Forms
The improvements to AEM Forms are many and include:
- The ability to generate print and web communications from a single authoring interface, designed with an intuitive drag-and-drop editor.
- Forms data models can integrate OOTB with backend systems like Microsoft Dynamics, SQL Server, etc.
- Faster load times can be achieved for long and complex forms because lazy loading form fragments is now supported.
- Upgrading from LiveCycle ES4 to AEM 6.4 Forms is now a single step. (Before, it had to be upgraded to 6.1, and then to 6.3.)
- Leveraging Adobe Sensei, legacy forms can be now converted to adaptive forms for any device.
AEM 6.3 was an astounding upgrade, so you might be on the fence about 6.4. But if these features we’ve described above appeal to you, it’s definitely worth considering!
Topics: Adobe Experience Manager, Developer Think Tank, Development
Ravi Kapula
Ravi is an Adobe Certified Developer striving to provide best solutions to customers. Apart from work, he likes to travel, play table tennis and strategy games.


